前言
如果大家想在Android Studio中想要顯示對話框,有兩個常用的方式:使用 Toast 和 AlertDialog,功能如下。


// 在一個 Activity 中顯示短暫的 Toast 通知
Toast.makeText(getApplicationContext(), "這是一個 Toast 訊息", Toast.LENGTH_SHORT).show();
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("警示標題")
.setMessage("這是一個警示訊息")
.setPositiveButton("確認", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// 使用者點擊確認按鈕後執行的操作
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// 使用者點擊取消按鈕後執行的操作
}
})
.show();
在這個範例中,您可以根據需要自訂標題、訊息以及按鈕的文字,並且設置按鈕點擊後的回調操作。
無論是 Toast 還是 AlertDialog,都可以根據您的應用場景和需求進行定製和設定。這些簡單的 UI 元素可以在您的應用中有效地與使用者進行互動和通知。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="406dp"
android:layout_height="280dp"
android:layout_marginTop="200dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:textSize="20dp"
android:textColor="@color/black"
android:text="內容資料:" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:background="@color/black"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal">
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:text="輸入文字:"
android:textColor="@color/black"
android:textSize="24sp" />
<EditText
android:id="@+id/editTextText"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="7"
android:ems="10"
android:inputType="text" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="更新" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="刪除" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Java (程式碼)code
package com.example.myapplicationtosat;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
//宣告變數
private Button updated_button;
private Button delete_button;
private TextView context_textView;
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ById();//綁定元件
Updated_Button();//更新資料上傳到我們的內容版裡
Delete_Button();//刪除內容版所有資料
}
//綁定元件
public void ById(){
updated_button = findViewById(R.id.button2);
delete_button = findViewById(R.id.button3);
context_textView = findViewById(R.id.textView);
editText = findViewById(R.id.editTextText);
}
//更新資料上傳到我們的內容版裡
public void Updated_Button(){
updated_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String context_str = String.valueOf(editText.getText());
//當文子為空時會調出對話框
if(context_str.length() == 0){
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("警示標題")
.setMessage("輸入的內容不得為空")
.setPositiveButton("確認", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// 在一個 Activity 中顯示短暫的 Toast 通知
Toast.makeText(getApplicationContext(), "你點擊了確認", Toast.LENGTH_SHORT).show();
// 使用者點擊確認按鈕後執行的操作
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(getApplicationContext(), "你點擊了取消", Toast.LENGTH_SHORT).show();
// 使用者點擊取消按鈕後執行的操作
}
})
.show();
}
context_textView.setText(context_str);
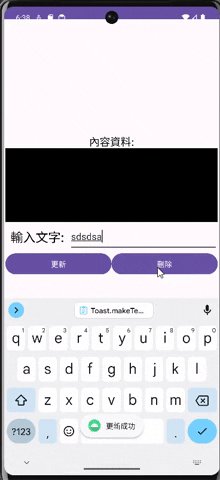
Toast.makeText(getApplicationContext(), "更新成功", Toast.LENGTH_SHORT).show();
}
});
}
//刪除內容版所有資料
public void Delete_Button(){
delete_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
context_textView.setText("");
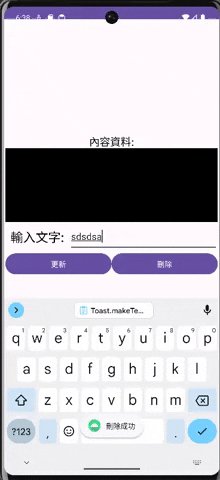
Toast.makeText(getApplicationContext(), "刪除成功", Toast.LENGTH_SHORT).show();
}
});
}
}
--結言--
小弟我這次介紹就到這邊下次會再介紹其他常見的元件或方法給大家
